It’s been a while since I wanted to test the OpenAI API and experiment with integrating it to a WordPress plugin, namely OOTB OpenStreetMap; eventually, on my Christmas break, I took the opportunity to finally try it. To my mild surprise, I realized that the integration itself was the easy part, and the challenges were more about how to do it right.
Building the UI
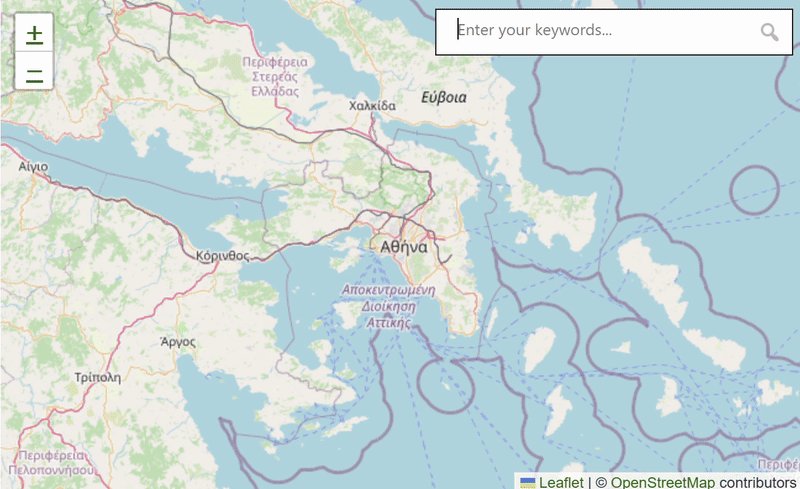
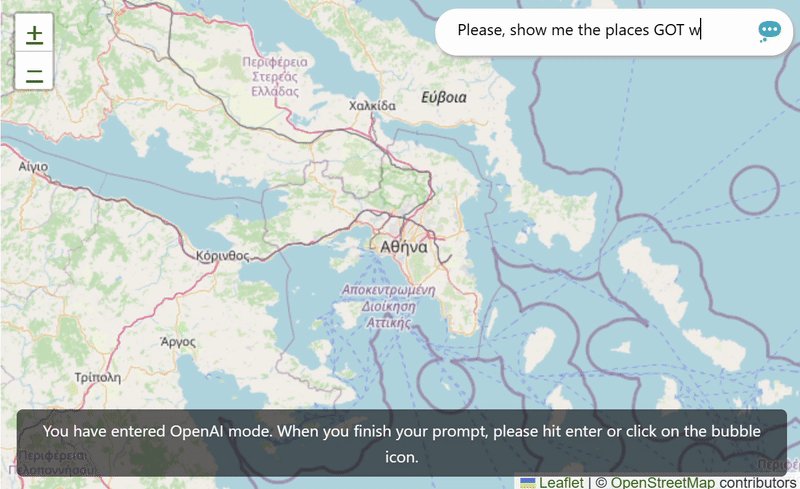
OpenAI integration isn’t a key part of the plugin. If you don’t add an API key to the plugin’s settings, you will never even use it. It is a nice-to-have, complementary feature, which shouldn’t affect at all the rest of the plugin’s functionality. For that, I chose to utilize the existing location search box, and have it enter “OpenAI mode” if you say the magic word. I considered various keywords to trigger it, but “please” seemed to be the most fitting: it comes naturally, and it makes sure that if the machines will ever take over the world, you ‘ll be on their good side.
It doesn’t matter where you put the magic word or if you capitalize it or not. “Please, show me the capital of Greece” will work exactly the same as “Show me the capital of Greece, please”. As long as you are polite, OpenAI will do its best to reply.
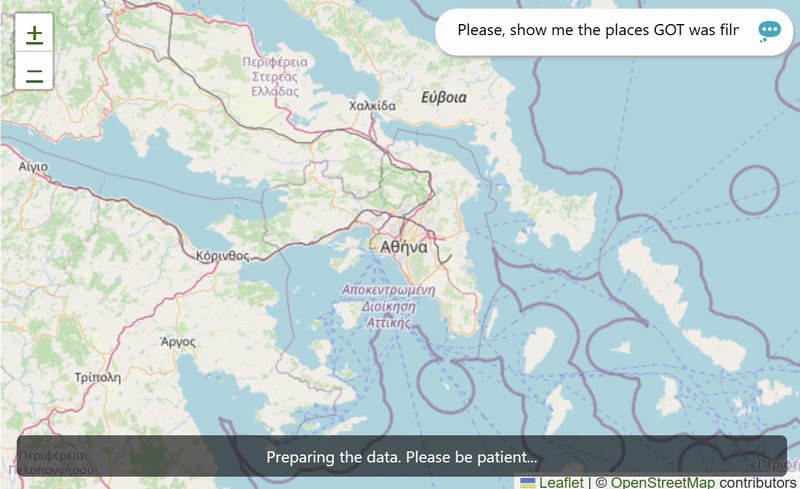
To make it more prominent that you are entering OpenAI mode, the style of the search box changes, and a notification pops up to inform you about what’s going on.

Writing the prompt
To get meaningful answers from the API, you need to ask the right questions. Of course, you can’t control what the plugin’s users will ask, but you can instruct the machine to reply in a consistent, structured way. It helps if you give it a persona, provide some examples, and be as specific as possible. So, here are my instructions:
You are an application that helps users to find locations on a map. The user enters a question in the search box and you need to find the answer to it. You only reply with the location's name, the city and the country that it belongs to. If the answer is a city, then you only reply with the city and the country. If the answer is a country, then you only reply with the country's name. If the answer has multiple locations, then you should include all locations to your answer. Your replies should be in an array. For example, if the question is "Which are the two biggest cities of Greece?", the answer should be ["Athens, Greece", "Thessaloniki, Greece"]. If the question is "What is the capital of Greece?", the answer should be ["Athens, Greece"]. If the question is "Eiffel Tower", the answer should be ["Eiffel Tower, Paris, France"]. If the question cannot be answered by a list of locations, then you should reply with a message "invalid_question".As you can see by the instructions, the goal is to get back data in a consistent format that will be easy to use on my code. On my case, an array of places described with high specificity are ideal, because I wanted to take them and perform searches using the pre-existing OpenStreetMap infrastructure.
Handling the OpenAI API key
To use the OpenAI API, you obviously need to sign-up to openai.com and create an API key. The key isn’t free, but OpenAI offers $5 worth of credits for free, and will not require to add your credit card beforehand. Now, I’m not sure how many requests you can make with these $5, but I made a ridiculous amount of calls for a couple of days, while working on the implementation, and I was only billed with $0.13, which is around only 2% of my free limit. If you are a company, using the plugin on clients’ sites, you could even consider using your own API key for all of them.
Still, when you offer a free plugin, you can’t just use your own API key, as you never know how many people will end up using it. Besides, according to OpenAI’s best practices, you should never expose your OpenAI API key in client-side environments, like the browser, as it may lead to unexpected charges or compromise of certain account data. Unlike other APIs, like Google Maps or Mapbox, OpenAI doesn’t allow you to restrict the use of your key to specific domains.
This was, actually, the first challenge that I faced: Calling the API with JavaScript alone couldn’t be easier or faster to implement, and I immediately saw my app working. After my initial tests, though, I had do adjust the implementation, in order to secure the key. For that I decided to handle the call on the server side, with PHP, and return the results to JavaScript with AJAX.
Integrating the OpenAI API to a WordPress plugin was an interesting experience, which made me realize that the coding part is probably the easiest. You need, of course, to be careful to avoid exposing the API key, but, apart from that, the key is to think less like a programmer and more like a human, to write solid instructions that will send back meaningful data to your application.
Perhaps the biggest challenge of all, though, is to carefully think how to blend the feature to your UI. It is a new way of communication between the end-user and your application, and the replies are not always predictable, or even reliable. For that, it might require to think a bit out of the box, and perhaps even to get out of an old-school programmer’s comfort zone.